As we have told you before, using content delivery networks (CDNs) is a no-brainer when it comes to web performance. Not only do they increase the speed at which your content is delivered to your users, they also take a lot of the work off your hands on the way.
One of the most prominent providers of CDN services is Cloudflare, which also offers a suite of other services on top of this network. To help you figure out which options you should pay extra attention to, here are the configurations we at Niteco deem the most important.
Caching
When a website applies Cloudflare, all requests for the website will be sent through the closest Cloudflare server instead of connecting directly to the origin server hosting the website. This means Cloudflare can store content such as images, fonts, stylesheets, javascript and HTML on its servers in order to speed up access to those resources for visitors.
By default, Cloudflare caches static content based on a list of extensions that includes images, fonts, stylesheet and more.
The following table shows the list of extensions:
|
bmp |
ejs |
jpeg |
|
ps |
ttf |
|
class |
eot |
jpg |
pict |
svg |
webp |
|
css |
eps |
js |
pls |
svgz |
woff |
|
csv |
gif |
mid |
png |
swf |
woff2 |
|
doc |
ico |
midi |
ppt |
tif |
xls |
|
docx |
jar |
otf |
pptx |
tiff |
xlsx |
The reason Cloudflare does not cache HTML content by default is to avoid the risk of inappropriate data being cached. For example, the header often shows the first name of the user who is logged in to the website. If this HTML content is cached, the next user might see the first name of the previous user in a cached version.
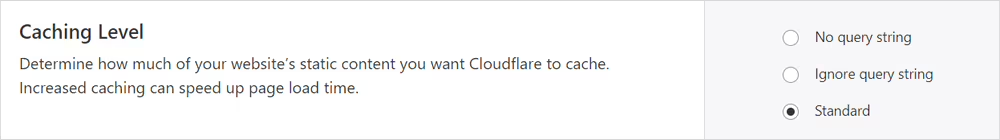
Caching Level
This is used to configure caching for static content, not for HTML content.

Standard:
- Static file extensions
- Delivers a different resource each time the query string changes.
No Query String:
- Static file extensions
- Only delivers resources from cache when there is no query string.
Ignore Query String:
- Static file extensions
- Delivers the same resource to everyone independent of the query string.
Custom caching in Cloudflare can be enabled in one of two ways – using Page Rules or by sending cache headers from the origin.
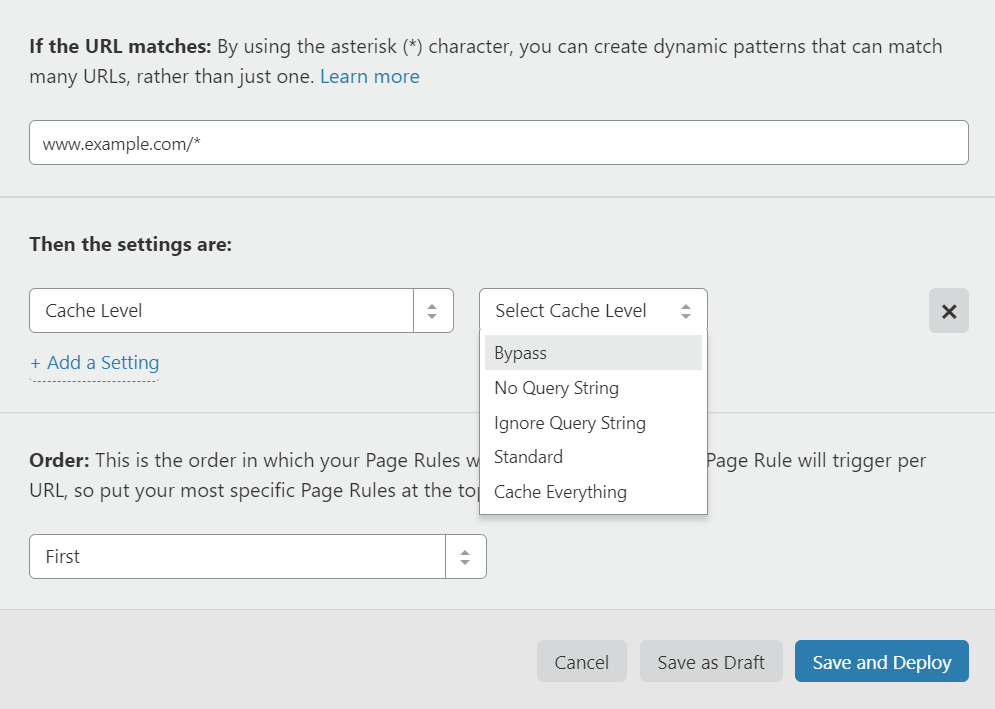
Page Rules
Page rules are used for more advanced caching options.

-
If the Cache Level is Cache Everything, the resources that match the page rule will be cached, including HTML content.
-
If no page rule is set, Cloudflare uses its Standard caching level, as part of which static resources are cached based on extensions.
-
If the Cache Level is Bypass, the resources that match the page rule will not be cached at all.
-
If the Cache Level is No Query String, the resources are cached when there is no query string.
-
If the Cache Level is Ignore Query String, the resources are cached when there is no query string.
What we recommend as best practice is using Page Rules to cache everything on Cloudflare but bypass the cache for private content.
Using cache headers from origin
Cloudflare can cache resources through cache headers sent by the origin. Cloudflare will respect these settings, but you can also override them by specifying an Edge Cache TTL.
If the Cache-Control header is set to "private", "no-store", "no-cache" or "max-age=0", or if there is a cookie in the response, then Cloudflare will not cache the resource. Otherwise, if the Cache-Control header is set to "public" and the "max-age" is greater than 0, or if the Expires headers are set any time in the future, it will cache the resource. You can use the s-maxage Cache-Control header to control Cloudflare caching behavior and browser caching behavior. An example would be Cache-Control: s-maxage=200, max-age=60. This will tell Cloudflare to cache the resource for 200 seconds and the browser to cache the resource for 60 seconds.
Web Performance Optimization
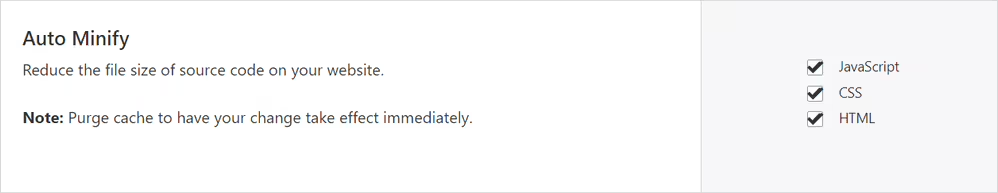
Auto Minify

Auto Minify removes extra white space, line breaks or comments from your source code without changing its functionality.
Image Optimization
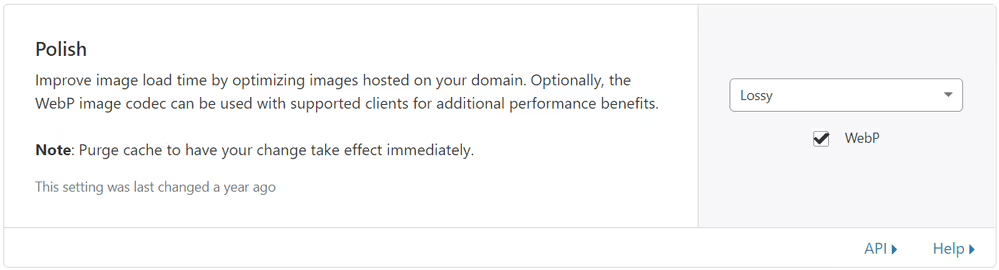
Cloudflare offers image optimization features called Polish and Mirage.
Polish reduces image size to shrink its dimensions, removes unnecessary data and compress images for faster load times. Polish can be used in two modes:
- Lossless compression reduces file size without any impact on image quality
- Lossy compression reduces file size by sacrificing image quality
Polish also supports converting images to WebP. WebP is a new image format, currently developed by Google. It is able to compress images into smaller file sizes than other formats. It also supports progressive image features, just like JPEG. WebP supports both lossless and lossy compression.

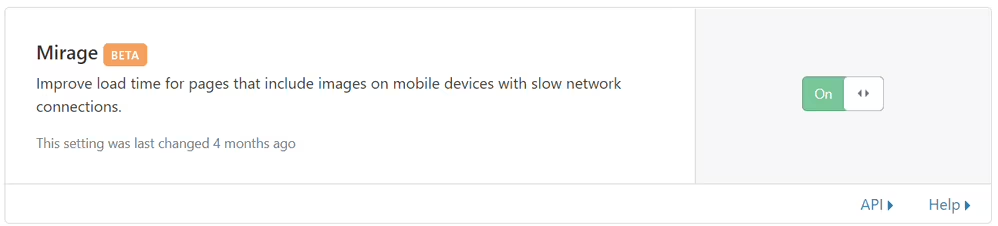
Mirage image optimization was designed to help speed up the loading times of images. Mirage is aware of images on the web page a user is visiting, the size of visitors’ screens, the device type and the network connection the device is on.
Mirage automatically optimizes images to the size and resolution that is best for the webpage, the device in question and the network connection. Visitors on a poor connection will be presented with a lower-resolution version of the image until they return to a higher-bandwidth connection.
Mirage will also streamline requests into one and act as lazy loader, meaning that images on a webpage are not actually loaded until a user actually reaches their location.

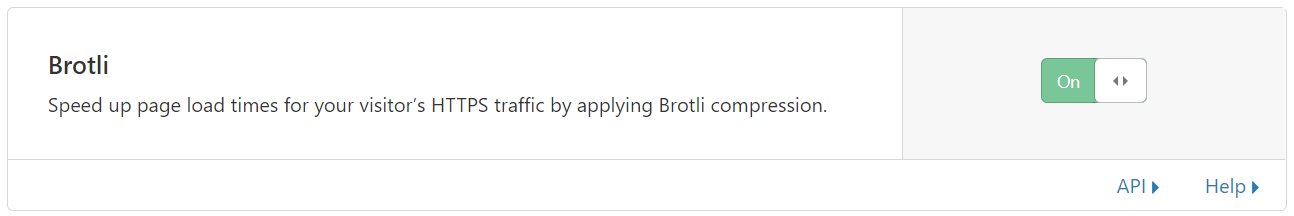
Gzip Compression
Cloudflare provides lossless compression to reduce the size of resources. Gzip and Brotli compression can be applied to the following types of content:
-
text/html
-
text/richtext
-
text/plain
-
text/css
-
text/x-script
-
text/x-component
-
text/x-java-source
-
text/x-markdown
-
application/javascript
-
application/x-javascript
-
text/javascript
-
text/js
-
image/x-icon
-
application/x-perl
-
application/x-httpd-cgi
-
text/xml
-
application/xml
-
application/xml+rss
-
application/json
-
multipart/bag
-
multipart/mixed
-
application/xhtml+xml
-
font/ttf
-
font/otf
-
font/x-woff
-
image/svg+xml
-
application/vnd.ms-fontobject
-
application/ttf
-
application/x-ttf
-
application/otf
-
application/x-otf
-
application/truetype
-
application/opentype
-
application/x-opentype
-
application/font-woff
-
application/eot
-
application/font
-
application/font-sfnt
-
application/wasm
Cloudflare will respect Gzip settings from the origin server if it is already set in the header from the origin server.

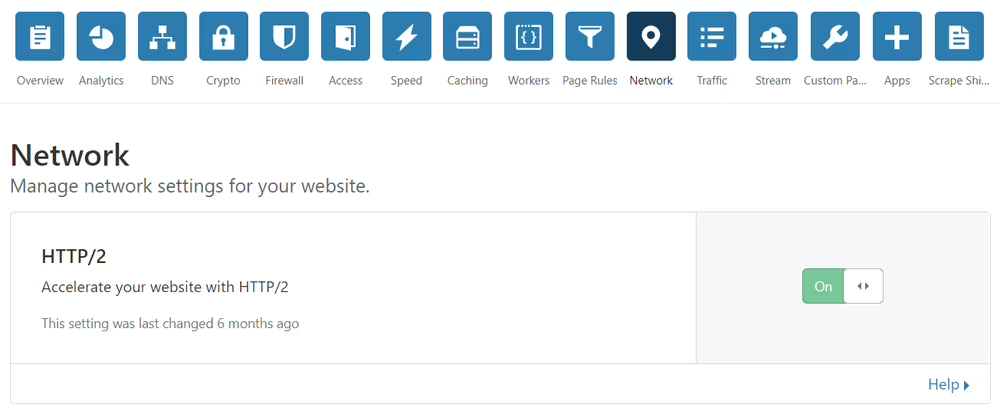
HTTP/2
HTTP/2 is a major revision of the web protocol designed for low-latency transport of content over the World Wide Web. HTTP/2 improves the way HTTP requests and responses are sent, allowing for faster page load times.
HTTP/2 improves page load times by:
-
Connection multiplexing: Multiple resources can be retrieved in a single network request. Responses are sent when resources are available (sometimes out of order) to avoid slowing down page rendering.
-
HTTP header compression: HTTP requests are simplified to avoid resending headers and compression is applied to headers that must be sent.
-
HTTP/2 Server Push: Allows Cloudflare to provide content to clients without actually having to wait for a request. This can improve load times by “pushing” the resources that will likely be needed into the cache.

Looking to configure Cloudflare with your Episerver or other site? Come to Niteco now to find out what value it can deliver to your business.
to transform your business and drive results?