The UI UX design term has become such ubiquitous in app and website design that it can sometimes be difficult to determine what we’re actually talking about when we use them. While UI, or User Interface, seems straightforward enough – dictating the means by which the user interacts with your application – UX, or User Experience, is a much hazier concept. In short, it is exactly what it sounds like; it is the overall experience a user has when interacting with your applications.
But why is every business racing for better and better UI/UX? Read on for more details on the definitions, the distinctions between the two, and how you can benefit from them.
What is UI UX design? The difference between UI and UX design?
As we already mentioned before, UI stands for User Interface, encompassing the visual components like screens, buttons, toggles, icons, and more, with which you engage when using a website, app, or electronic device. On the other hand, UX stands for User Experience, consisting of the entirety of your interaction with a product, encompassing not just the physical interaction but also your emotional response to it.
Therefore, UI/UX design is not just about making your website or app look good, it’s about how well it works for your users and your business. Although they have the same ultimate goal – to help your business, they are distinct concepts. Look at the table below to find the differences between UI and UX design.
| User Interface (UI) | User Experience (UX) | |
| Definition | The means by which a user interacts with a computer system, software application, or hardware device. | The overall experience a user has when interacting with a website. |
| Focus | Focuses on the look and layout of an application. | Focuses on the overall feel of the experience. |
| Components | Includes graphical controls in software programs, buttons on a hardware device, and more. | Includes usability, usefulness, and overall performance. |
| Goal | To make it easy for the user to achieve the desired result. | To make the website not only usable but also efficient, enjoyable, and tailored to the user’s needs. |
| Role | UI designers decide how the application will look. | UX designers decide how the application will work. |
| Tools | Tools include Sketch, Illustrator, Photoshop. | Tools include Sketch, InVision, UXPin. |
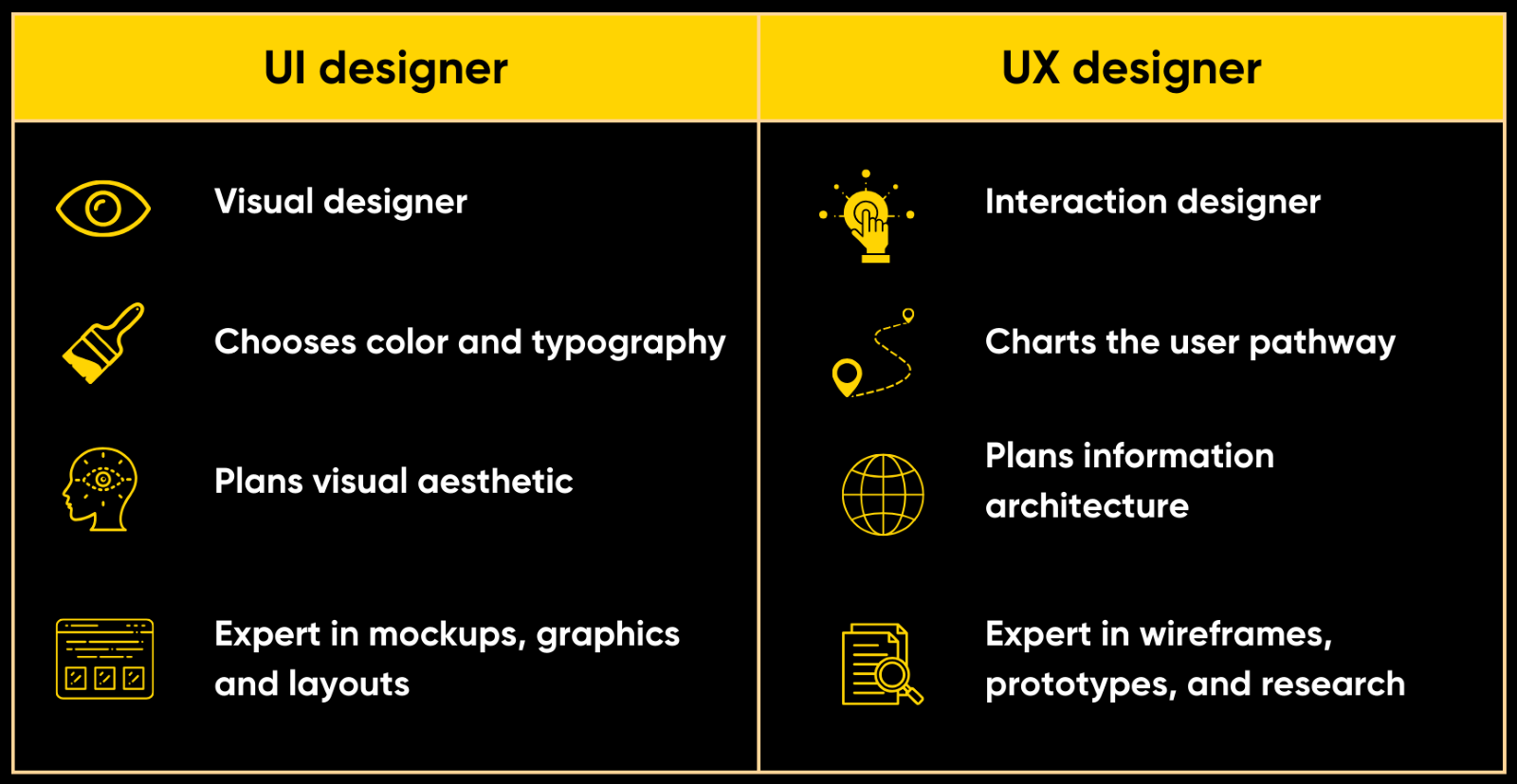
To distinguish the roles of UI designers from UX designers, examine the demonstration below:

Why UI UX design is important: Top 3 benefits
Well, let’s start off with a little analogy. The difference between good and bad UI/UX on a site or application is like the difference between good and bad service in a restaurant. The food (i.e., the content and products) might be made by a five-star chef, but if the wait staff drops it on the floor before it ever gets to the customer’s table, that doesn’t matter. Mind you, a patient guest will eventually get their meal and enjoy it, but most others will have left by then. That just leaves you with all that delicious food and nobody to whom to serve it.
So, in essence, UI/UX is your application’s service staff. It’s there to guide your users through your site with as few distractions as possible and get them where they want to go – a conversion. Which is, incidentally, where you want them to go as well.
Therefore, UI and UX design play a crucial role in gaining consumers' trust and encouraging them to use your application or website by offering what they’re looking for. There are more benefits of good UI/UX design, so let’s just look at a few of them here.
Good UI/UX design gets you business
As online and mobile touchpoints become ever more important to the user/buyer journey in virtually all industries, UX design is increasingly becoming a major differentiator between competitors. While price will always remain a factor in commerce dealings, good UX design is considered a good way to increase acquisitions and conversions, which benefits your bottom line. A report showed that enhancing your website's UI could result in a 200% increase in conversion rates, and improved UX design could potentially boost conversion rates by up to 400%.
A more user-friendly design means that your users need to do less work and take less steps in order to be converted. Streamlining and shortening this portion of the buyer journey is crucial, not only to get those conversions, but also to wow your users. By showing that you truly understand what your users want (and what they don’t want) in their online experience, you will stick in their minds. That will also lead to more social sharing and word-of-mouth recommendations.
You can check out how Niteco helped deliver an award-winning customer-centric, high-performance website for AEG by enhancing UI/UX design.
Good UI/UX design helps you keep your users
Especially in Commerce, customer retention is vital. You know that nearly 90% of users are unlikely to revisit following a negative user experience. So, if you want your customers to keep coming back again and again for new interactions and new purchases, this isn’t getting any easier with the current proliferation of Commerce sites around the world and across industries. As stated above, UX is increasingly becoming a differentiator, so you need to leverage it to make your app or site stand out from the crowd.
Positive experiences create loyalty, and UX design creates positive experiences. If their interactions with your app or site are pleasant, maybe even entertaining, your users will be back. A client, Transvoice, came to us with that exact purpose in mind: to get a fresh design of the web portal, which now allows interpreters to easily track tasks. The result is a portal that users quickly embraced and are happy to work with.
Good UI/UX design reduces development costs
Having a great design ready when you start development will considerably cut down on your expenses. Such a design is based on studying user behavior and extensive usability testing in the prototyping stage. What this means is that real users get to use a non-functional version of an app or site, a so-called prototype, so designers can test whether it is user-friendly.
Doing these tests ahead of the actual development enables development teams to estimate costs much more precisely and prevent feature creep, the steady addition of new features during the development process. Making sure a design works ahead of the actual implementation also means that fewer re-designs and re-workings will be necessary, further lowering costs. When designing a mobile app, there is also an approach called mobile-first design, which includes the practice of developing the best UX/UI on mobile devices first.
Niteco offers professional UI/UX Design Services. Contact us today and find out what good UI/UX design can do for your application.
to transform your business and drive results?