Overview
For years, Optimizely has been at the forefront of PaaS (Platform as a service) content management solutions, consistently recognized as a digital experience leader in the Gartner Magic Quadrant for Digital Experience Platforms (DXP). Now, Optimizely is revolutionizing the CMS landscape with its new SaaS (Software as a service) offering, designed to deliver unparalleled speed, reliability, and ease of use. With this fully SaaS product comes a brand-new architecture on which we implement and deliver the CMS solutions.
Key Benefits & Takeaways
The Optimizely SaaS solution has been created off the back of the existing CMS technology to create a Optimizely-branded and standardized experience that can directly compete with other big names in SaaS CMS such as Contenful. The approach to SaaS has been to keep all the latest and greatest editing features that Optimizely has spent many years refining into a great package for marketers and provide this in a modern composable architecture that offers speed, reliability, zero-downtime upgrades and the same beloved Optimizely editing experience.
Optimizely SaaS allows you to get going rapidly with their standard powerful editing experience without the overhead of CMS customization, development and deployment, allowing for a faster to-market turnaround time.
There are several key takeaways:
- Effortless Upgrades: SaaS CMS automatically provides the latest updates without requiring code changes.
- Quick Setup: Get started rapidly with pre-configured CMS solutions that eliminate deployment hassles.
- Composable Architecture: Utilize Optimizely Graph for headless content delivery, enabling omnichannel distribution.
- Enhanced Editing Experience: The new Visual Builder offers a more modular and reusable content creation process.
- Familiar Interface: Existing Optimizely CMS developers will find the transition smooth, as the SaaS CMS retains many familiar features.
- Efficient Content Modeling: Model content directly within the admin interface for faster implementation.
Architecture

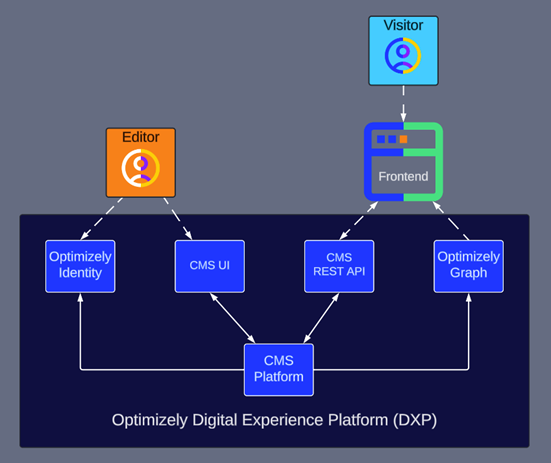
Optimizely SaaS CMS leverages a robust architecture built on modern technologies, enabling rapid content modeling and delivery. Key components include the Optimizely CMS Editor, Optimizely Graph, and Optimizely Head, each designed to enhance performance and flexibility.
Optimizely CMS Editor
The editing part of the CMS solution is a version of the standard Optimizely CMS solution that is provisioned and provided as standard for the client and brings with it several key features:
- Standard CMS editing features such as versioning, workflows, asset management, reusable structures, responsive previewing, security, multi-site, muti-language, and all the standard CMS 12 features.
- Content modelling directly within the CMS rather than via code (as in the PaaS solution), allowing for rapid modelling of pages, sections, elements and blocks as well as the creation of reusable blueprints for reuse.
- Previewing and on-page editing with the head in CMS to allow a what-you-see-is-what-you-get experience as we’re used to within the CMS.
Optimizely Graph
The next big iteration of Graph in the cloud for Optimizely, replacing the long-standing Search & Navigation, Optimizely Graph provides a better hosted architecture, preventing many of the stability and performance issues that have plagued Search & Navigation.
Optimizely Graph is provided automatically as part of the provisioned SaaS solution and connected out of the box. This allow for all the content that is being created within the solution to be indexed and exposed to any channel via a read-only client key.
Optimizely Head
Unlike the PaaS CMS, which is deployed on the Azure cloud, Optimizely SaaS only provides you with the CMS and Graph instances, allowing you to place the head anywhere you like. This allows complete control over the hosting and CDN delivery aspects of the solution without being tied to Cloudflare and Azure.
A popular current implementation that’s showcased in Optimizely’s own demo solution is to use the Vercel cloud to host the head solution. Optimizely has partnered with Vercel to be able to provide a powerful Next.js CMS experience with integrations back into the CMS to allow the editing experience to be able to show the website and unpublish preview versions.
The head delivers the content via compiled Optimizely Graph queries that can deliver all the content of the solution in a modern and powerful composable solution.
The Vercel solution can be found as an example project here and documentation of the project can be found here.
Visual Builder
The visual builder is a modern replacement for the Page/Block experience that the PaaS CMS delivers, allowing it to solve some of the key reuse issues that have been part of the platform for a decade.
With the visual builder, the page is split into areas:
- Sections – Largest sections of content that can have rows and columns of elements. These sections can be styled and can also be pulled into a blueprint to allow reuse in other pages.
- Elements – These are smaller areas, more like blocks, but closer to a more Atomic design principle of components. These are very small styleable functional areas that build up the sections.
- Blueprints – Reusable areas of pages that allow for complex sections to be reused for other pages.
Also, these core areas have dedicated styling options that can be set up, allowing the content and presentation features to be more clearly separated. This reminds me of Display Templates in ways, but with far more flexibility.

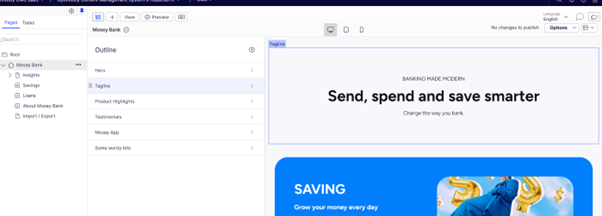
Mosey Bank Example showing Section Outline

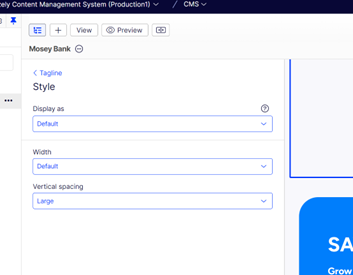
Editing the Tagline component

Editing style options in the experience builder
It’s also expected that the Visual Builder will be coming to PaaS CMS with the next major version, allowing current customers to gain the benefits of the new visual design paradigm.
Conclusion
The SaaS offering from Optimizely will allow Optimizely to enter and compete in this space and offer their latest features to customers. It will provide a space that allows a quicker turnaround for standard CMS sites and will allow them to be architected in a modern composable way, using a headless solution and Optimizely Graph for content delivery. By using services like Vercel and Next.js, the very latest modern approaches can be used to serve super-fast high-availability solutions.
The Visual Builder will provide a modern, powerful way for developers and marketers to work with the CMS platform to create reusable and flexible solutions.
However, the speed of delivery is down to the standardization. Where complex CMS sites require modification and custom business features, this will not be possible at the start with the SaaS solution, although this will improve as the product matures and offers ways to customize the CMS experience.
Don't hesitate to get in touch to see how Optimizely SaaS CMS can benefit your business and how Niteco can enhance your digital experience as the largest certified Optimizely partner.
to transform your business and drive results?