The Episerver user interface offers quite a few different ways to extend the user interface. You can pretty much do anything by creating your own JavaScript-based components, but there are also many ways you can adapt or extend the UI without having to develop your own user interface components.
One of the places where you can plug into -- but is not described as far as I know -- is the tasks gadget. This is normally placed next to the page tab and makes it possible to list items like drafts in progress or items to be published. In this blog post we will show how you can plug into the tasks tab with a custom query.
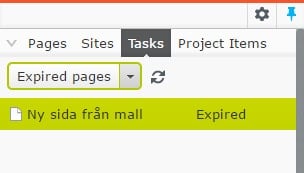
To create a sample that makes sense but that does not get too complex we will re-use the class that is used to populate the Expired Pages report that can be found in the Report Center. This is how it will look once we have created our custom query:
We start by creating a class that inherits fromContentQueryBase:
ContentQueryBase implements the interface IContentQuery that is used for lots of the Episerver UI when a list of content is needed. We apply the ServiceConfiguration attribute to register our instance with the IOC container.
The trick to have the query to plug into the Tasks drop down is to set the correct plug-in area. For most plug-in areas, there is a corresponding string constant so you do not have to hard code a string in your code. Unfortunately, in this case, there does not seem to exist a constant string, so we will have to set this ourselves. By looking into a disassembler we can see that the string used by the other queries is “editortasks”, so we add this string to the PlugInAreas string array.
We inject the class needed to get the expired pages together with some other things needed for the class and also set a name and title for the query. The name is just a unique string that is used to identify the query between the client and the server while the title is what is shown to the editor.
With this in place, the only thing left is to implement the actual query for which items should be shown to the user when the query is selected. The ExpiredPagesData actually gives some options since it is used in a user interface that allows the user to select a few settings, such as which start and end dates to search for expired pages. We set a reasonable time interval to show all expired pages up to the current date and time. We also set a reasonable amount of pages to be shown since the API supports paging:
Now we are done and we can compile the solution and open the editorial interface. When opening the tasks tab, we can see that our query has been added to the list. When selecting it in the drop down, it should show all items under the start page for the current site that has expired.

Of course, expired pages is just an example. You could plug in any type of query here. Showing pages about to expire, for instance, be easily implemented by just changing the start and end dates in the query above. If you have access to a search solution like Episerver Find, I am sure that you will have lots of ideas that can help your editors with their daily work.
The entire source code is available on my GitHub project for different examples for extending the Episerver UI.
Niteco has experience in support and maintenance for sites of all sizes, including improving web performance. If you need help with your site’s performance, contact Niteco today.
to transform your business and drive results?

