We use visual testing to ensure that an application LOOKS correct, making it the final step in our CI/CD, ensuring high quality. A tool like Percy helps you see exactly what changed between edits.
Unit tests, functional tests or automation tests ensure that the application is behaving correctly, but they mostly can't catch visual changes. Sure, we can write a lot of unmaintainable, complex test suites to register visual changes, like test CSS class exist, test color rule inside CSS class, etc., but we still cannot completely ensure that the button we want to be blue is actually blue, whether that text is there or merges into the blue background, and we still can’t spot the visual difference between today's homepage and tomorrow's homepage.
What is visual testing?
When we refactor/update a site, upgrade the underlying dependency libraries or remove wasted unused CSS, a lot of things can go missing in the UI. Some buttons that are supposed to be there in blue might suddenly turn red. The background color might change to be the same color as the text (which makes your text disappear and the CTA button look like a blank box) or the whole main menu may inexplicably move up by 5 pixels.
We use visual testing to ensure that the application LOOKS correct, and this is the last step in your CI/CD, coexisting with conventional automation tools in order to deliver high quality. Visual testing tools spot visual changes and let the reviewer know whether UI changes were intentional or bugs, ensuring that visual bugs do not reach our users. That means you can visualize UI changes more easily and practice CI/CD safely and efficiently.
Why you should use Percy
Percy is a visual testing tool. It lets you observe your website like a customer and notifies you about (weird or good) changes in the UI before they get out of hand. It provides:
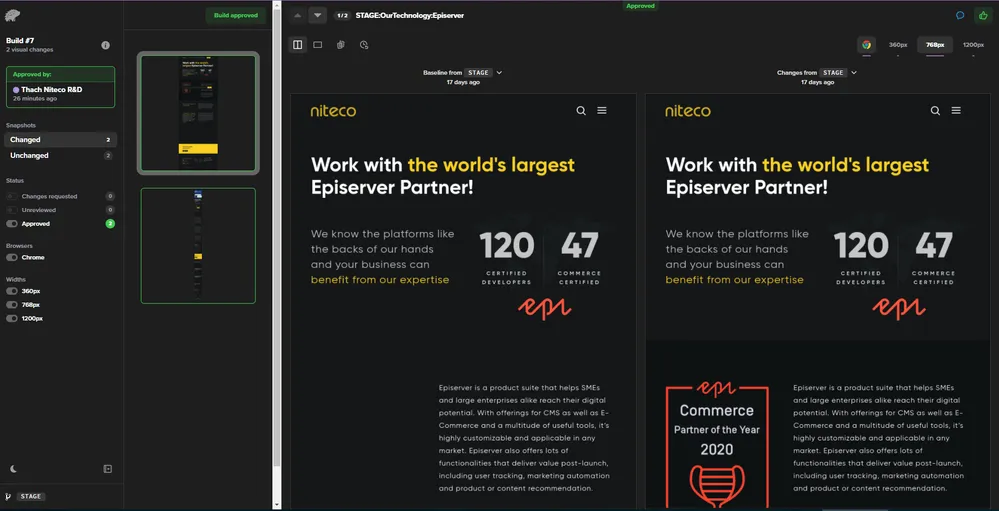
- Visualized diff, like your code diff
- Visual review (it allows us to compare diff in browsers, with responsive screen sizes)
- It supports issue/pull request management in Github, Bitbucket and Gitlab (easier to review in development process)
- It integrates into CI/CD pipelines (including Azure Pipelines) easily by using percyScript or by integrating into your automation test SDK (cypress, puppeteer, Selenium, ...)

Your manual QA team can use percyScript to execute the tool on their local machine to quickly scan all the visual changes. Under the hood, when we run percySnapshot in our CI step, Percy sends DOM snapshots and assets to Percy infra and renders and generates a screenshot diff there, not on your own infra, which means you’re not wasting your computing resources.
Pages behind logins or firewalls don’t pose a problem either, since our automation script already has access to those (and percySnapshot is part of the automation script).
To learn more about the intricacies of doing QA for your website or application, contact Niteco today.
to transform your business and drive results?